Conditional Rendering in React
Whenever we are developing a React application, we often need to show or hide an element based on a condition. For instance, a react component can either return a list of records or a message that says “Sorry, no records found”. This is called conditional rendering, and we’ll look at different techniques to handle these scenarios.
Using the If Operator
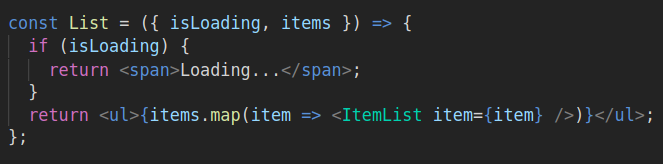
The easiest way to do conditional rendering in React is by using an If block . For instance, you have a List component that has 2 props (isLoading , items) and if the value of props isLoading is true you want to show a Loading… message else you want to show the list of items. You can do this by using an If block.

The if statement is the most basic option to have a conditional rendering in React.
Using Ternary Operator
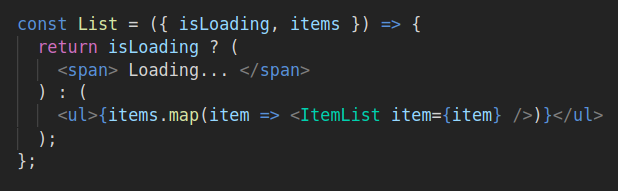
You can use a ternary operator to make your if statement more concise. We will again use the above example to show its usage.

Conditional rendering looks more compact with the ternary operator than the if statement. This way you also avoid writing multiple return statements in your render function.
Using Logical && Operator
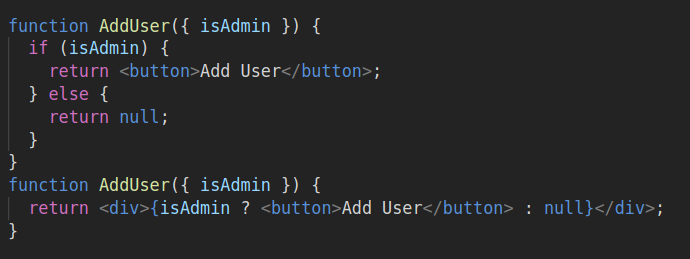
It often happens that you want to render either an element or nothing. For instance, you could have an ‘Add User’ button that is visible to a user if he is Admin and will not be visible if he is not. Such a scenario can easily be handled by if or ternary operator in the below way.

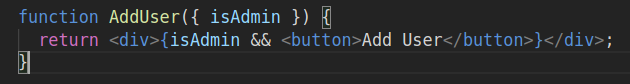
But there is an alternative way that removes the necessity to return null. The logical && operator helps you to make conditions that would make your code more compressed.

So next time when you need to return just one element based on a condition you can use the && operator. This way your code is even more compressed than a ternary operator.
Using Switch Case
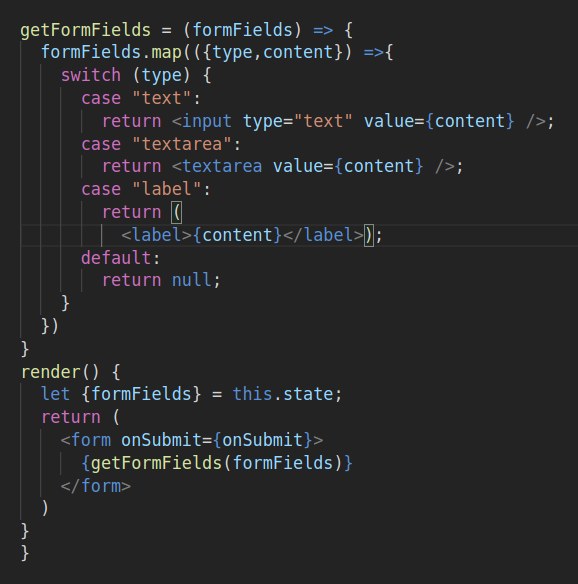
Now there might be a case where you have multiple conditional renderings. For instance, conditional rendering could apply based on different types of data. Let’s imagine a form component that renders a form field of type text, textarea and a simple label based on the type of data supplied. You can use a switch case operator to handle the conditional rendering of these multiple types.

Nested Conditional Rendering
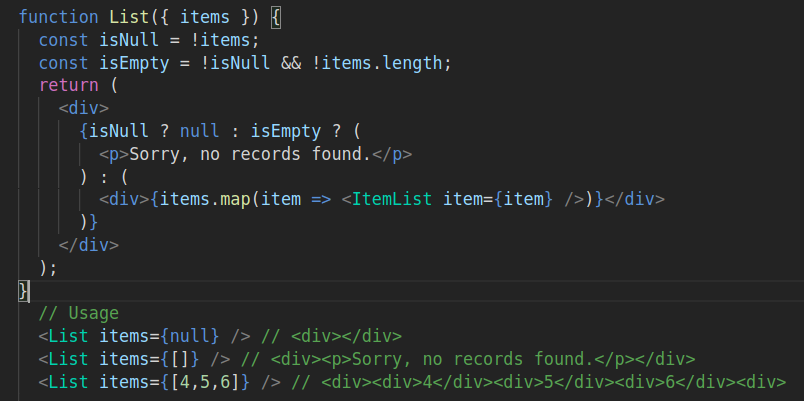
There are scenarios where you have nested conditional rendering and this situation is very real in React development. For instance, let’s again look at the List component that can either show a list, an empty text or nothing.

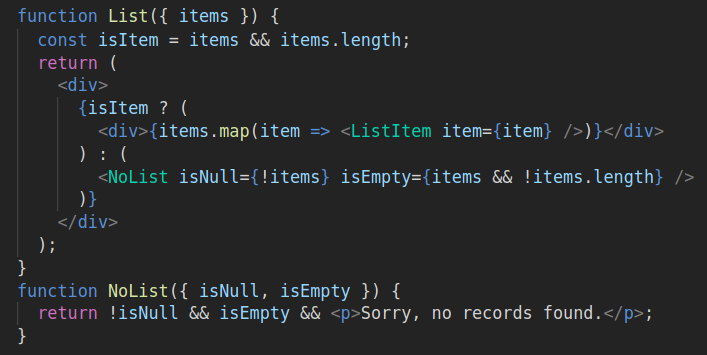
It works. However, It is recommended to keep the nested conditional renderings to a minimum as it is less readable. One of the suggestion would be to split it up into smaller components which themselves have conditional renderings.

We can still write this code in a more modern way by using Higher order components. Let explore it in the next section.
Using Higher Order Components (HOC)
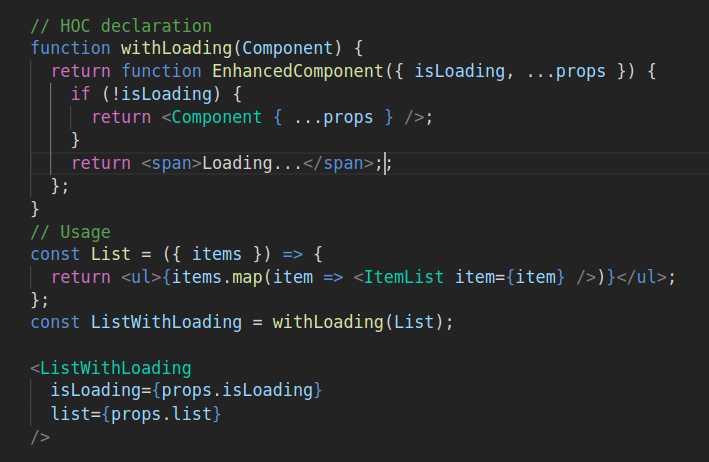
Higher order components (HOCs) are best for conditional rendering in React. One can use HOCs in many scenarios. Yet one scenario could be to alter the look of a component. Let us explore how it can be used to apply conditional rendering for a component. Let’s have a look at a HOC that either shows a loading message or the desired component.

In the example, the List component focuses on rendering the list. It doesn’t have to bother about the loading state. Finally, you could add more HOCs to shield away multiple conditional rendering edge cases from the main component.
A HOC can handle one or multiple conditional renderings. You could even use multiple HOCs to handle several conditional renderings. After all, a HOC shields away all the noise from your component
Conclusion
We have closely examined 6 ways to implement conditional rendering in React. The method you chose depends upon the numbers of outcomes you want to render and which way your code will be more readable and compressed. My recommendation :
- Use Logical && operator if you have only one output to render.
- Use either if or ternary operator when you have two outputs to render.
- Use the Switch statement when there are more than 2 outputs to be rendered.
- In case of Nested conditional rendering split up components into more lightweight components with their own simple conditional rendering or use HOC’s to simply hide all conditional rendering from the main component
To conclude, I have covered the most common ways of implementing Conditional Rendering.If you’ve enjoyed this article, found it useful or have better ways, let me know by leaving a comment below!
